CSS Introduction
CSS, or Cascading Style Sheets, is a language used to describe the presentation and styling of HTML documents. The basic purpose of CSS is to separate the content of a web page from its presentation, allowing web designers to control the appearance of a web page without having to modify its underlying HTML.
The Full Form is Cascading Style Sheets.
CSS works by selecting HTML elements and applying style rules to them. Style rules are made up of properties and values. The property describes the aspect of the element that you want to style, such as its color, font size, or margin, while the value specifies the desired value for that property.
CSS, or Cascading Style Sheets, is a language used to describe the presentation and styling of HTML documents.
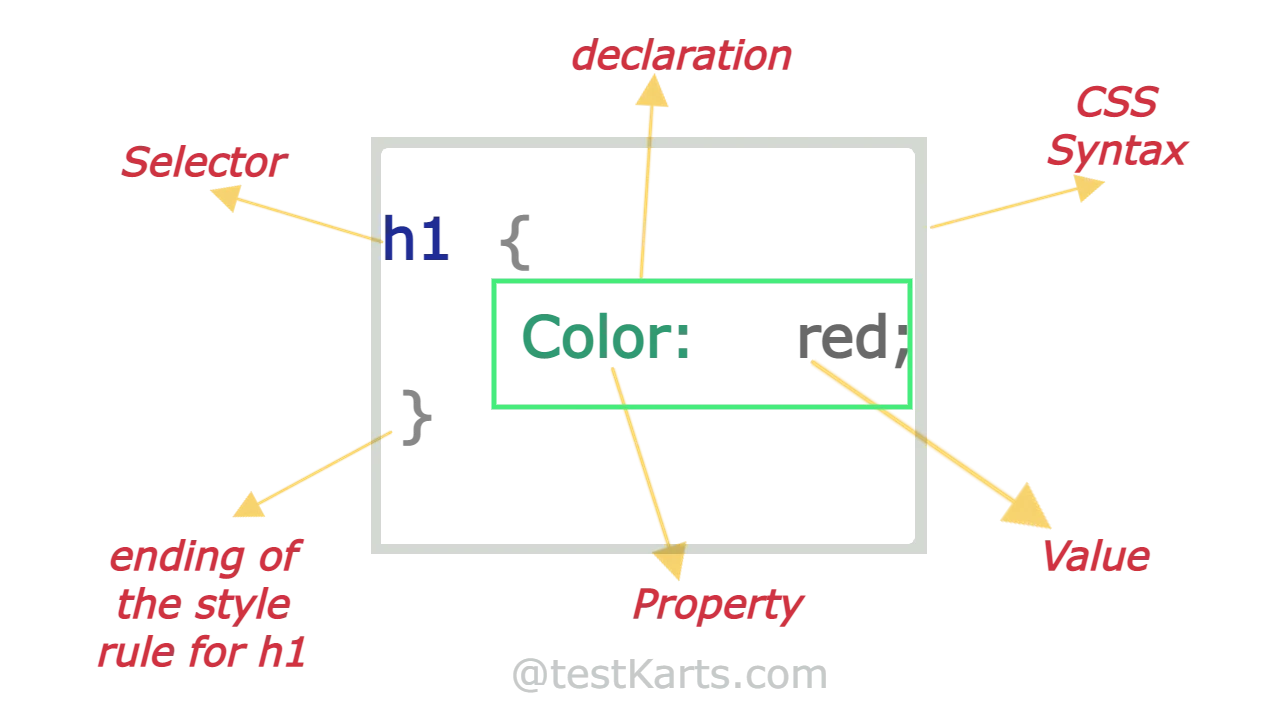
For example, the following CSS code sets the color of all the headings on a page to red:
Understanding the sturcture

Let's write only css form above image :-
It is an example of CSS code that can be used to style the heading element in red
h1 {
color: red;
}
Let's explain the above code-
1.
h1: This is a selector, which identifies the HTML element(s) that you want to style. In this case, the selector ish1, which targets all<h1>elements on the page.
Here is a basic example of HTML with the h1 tag.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is h1 tag</h1>
</body>
</html>
2.
{&}: This curly brace marks the beginning ({) and ending (}) of the style rule.
3.
color: This is a property of the style rule, which specifies the aspect of the element that you want to style. In this case, the property iscolor, which controls the color of the text in the selected element.
4.
red: This is the value of thecolorproperty. In this case, it is set tored, which means that the text in the selected element(s) will be displayed in red.
5.
;: This semicolon marks the end of the style rule.
So, when this CSS code is applied to an HTML document, all <h1> elements on the page will have their text color set to red.
It's important to note that CSS syntax is very precise, so each element of the code needs to be written in the correct order and with the correct syntax. In this case, the selector h1 needs to be followed by a curly brace, the property color needs to be followed by a colon, and the value red needs to be followed by a semicolon. Missing or incorrectly formatted elements can cause errors and prevent the CSS from being applied correctly.
Final code
Here is the complete code with the above CSS-
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
/*This is css code */
h1 {
color: red;
}
</style>
</head>
<body>
<h2>This is h2 tag</h2>
<h1>This is h1 tag</h1>
<h3>This is h3 tag</h3>
<h1>This is h1 tag</h1>
<h6>This is h6 tag</h6>
</body>
</html>
Output of above code -
 Youtube Link
Youtube Link